交互类微课怎么做?老师都在用这个,学生直呼上头!
很多老师或者培训师都在琢磨一件事:怎么把枯燥的知识点变成有趣的微课?尤其是交互类微课,既要让学生参与进来,又得让内容看起来高级不low。今天就来聊聊,怎么用Focusky这个神器,轻松搞定一份高级感满满的交互类微课。
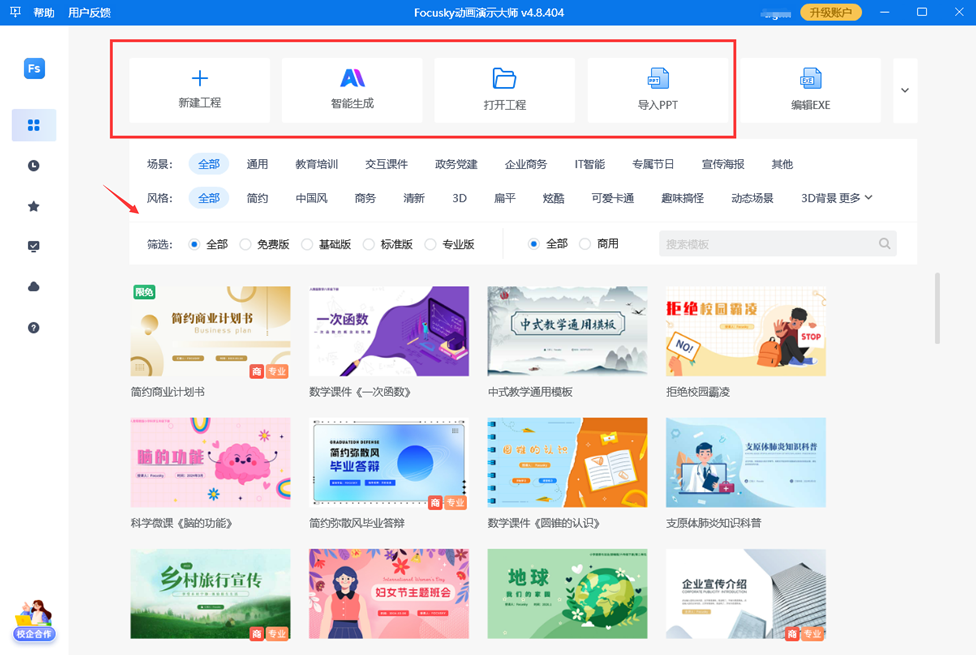
一、选对工具,事半功倍 做微课的第一步,就是选对工具。Focusky的最大特点就是它的无限缩放功能,页面可以像地图一样随意放大缩小,特别适合用来展示复杂的内容结构。而且,它内置了很多交互类微课模板,直接套用就能省去一大半时间。

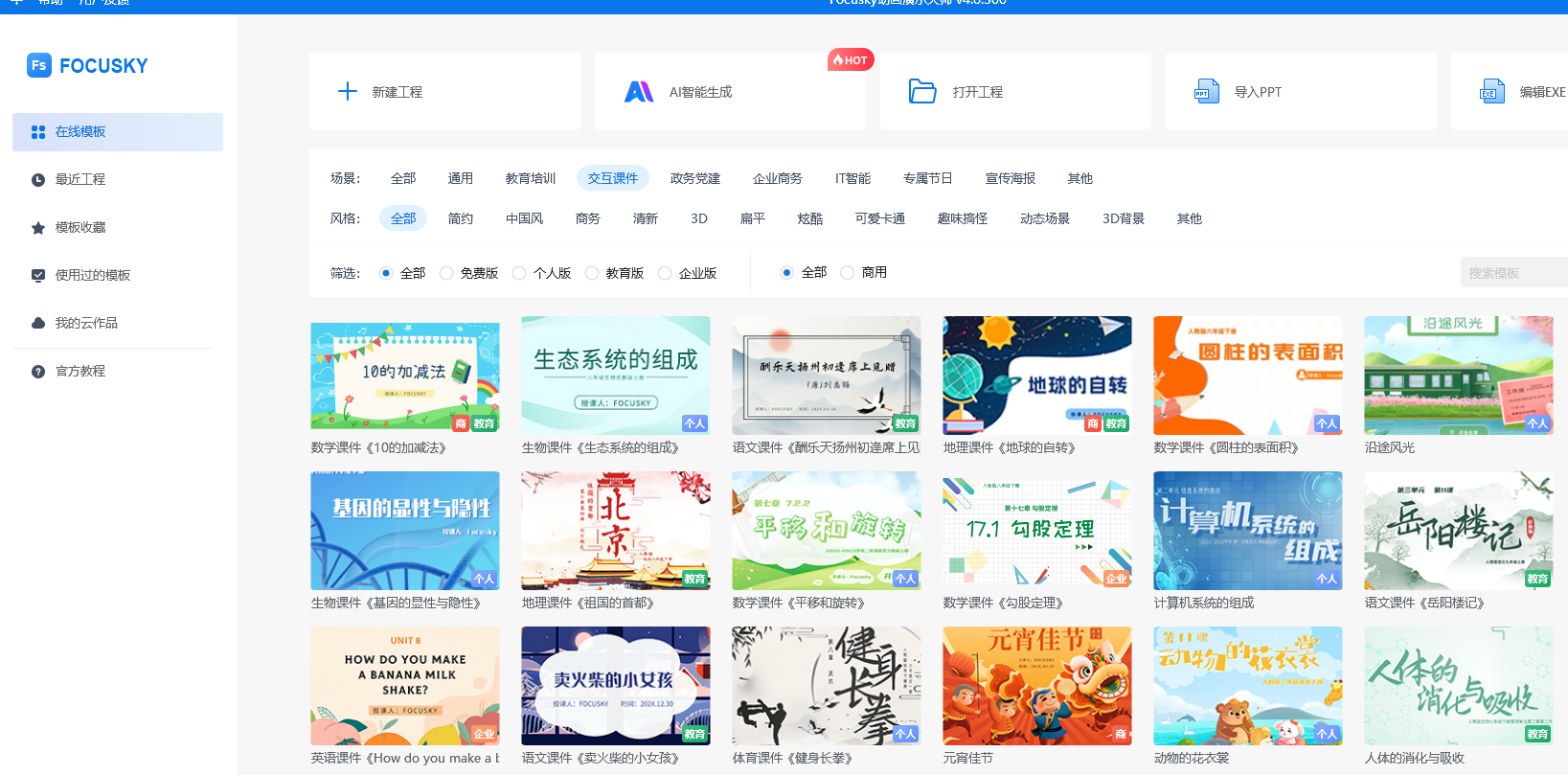
二、案例演示:用Focusky做一堂英语语法微课 假设你要做一堂关于“时态”的英语语法微课,目标是让学生通过互动快速掌握知识点。下面我们一步步来操作。 1. 选模板,定风格 打开Focusky,搜索“交互类微课”,你会看到很多现成的模板。选一个简洁大气的,比如“知识地图”风格。这种模板适合用来展示逻辑性强的内容,比如语法规则。

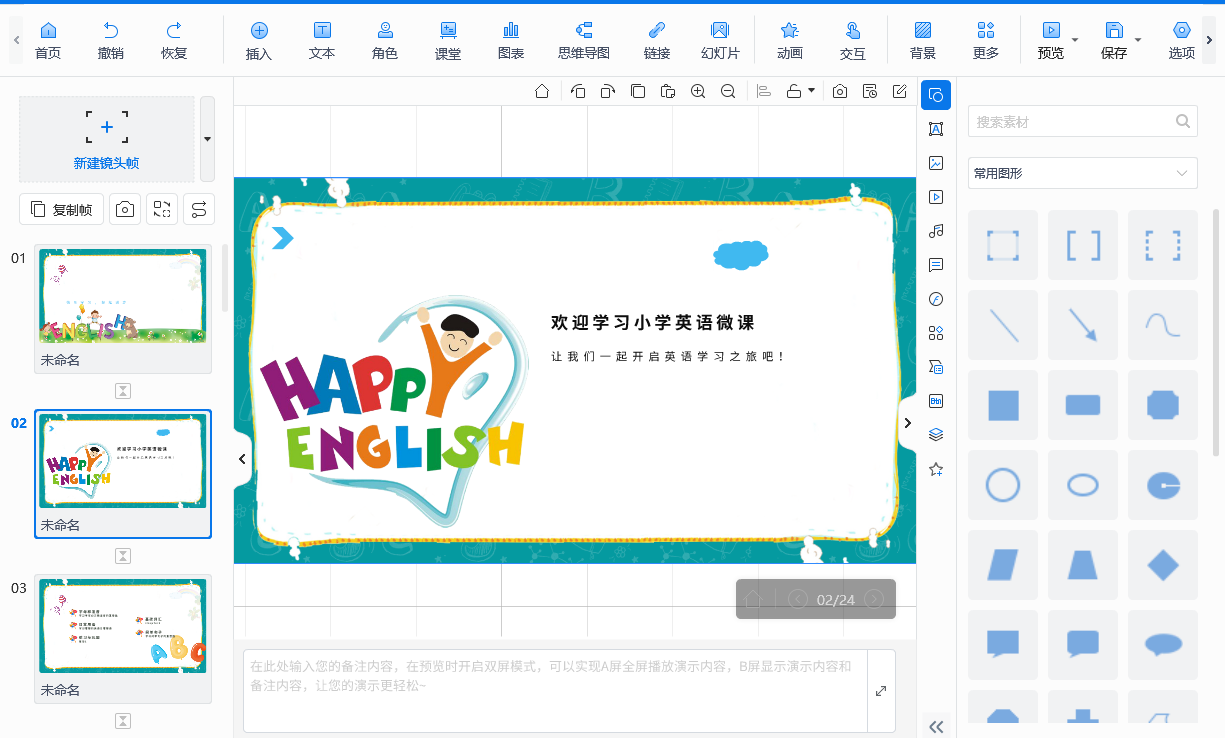
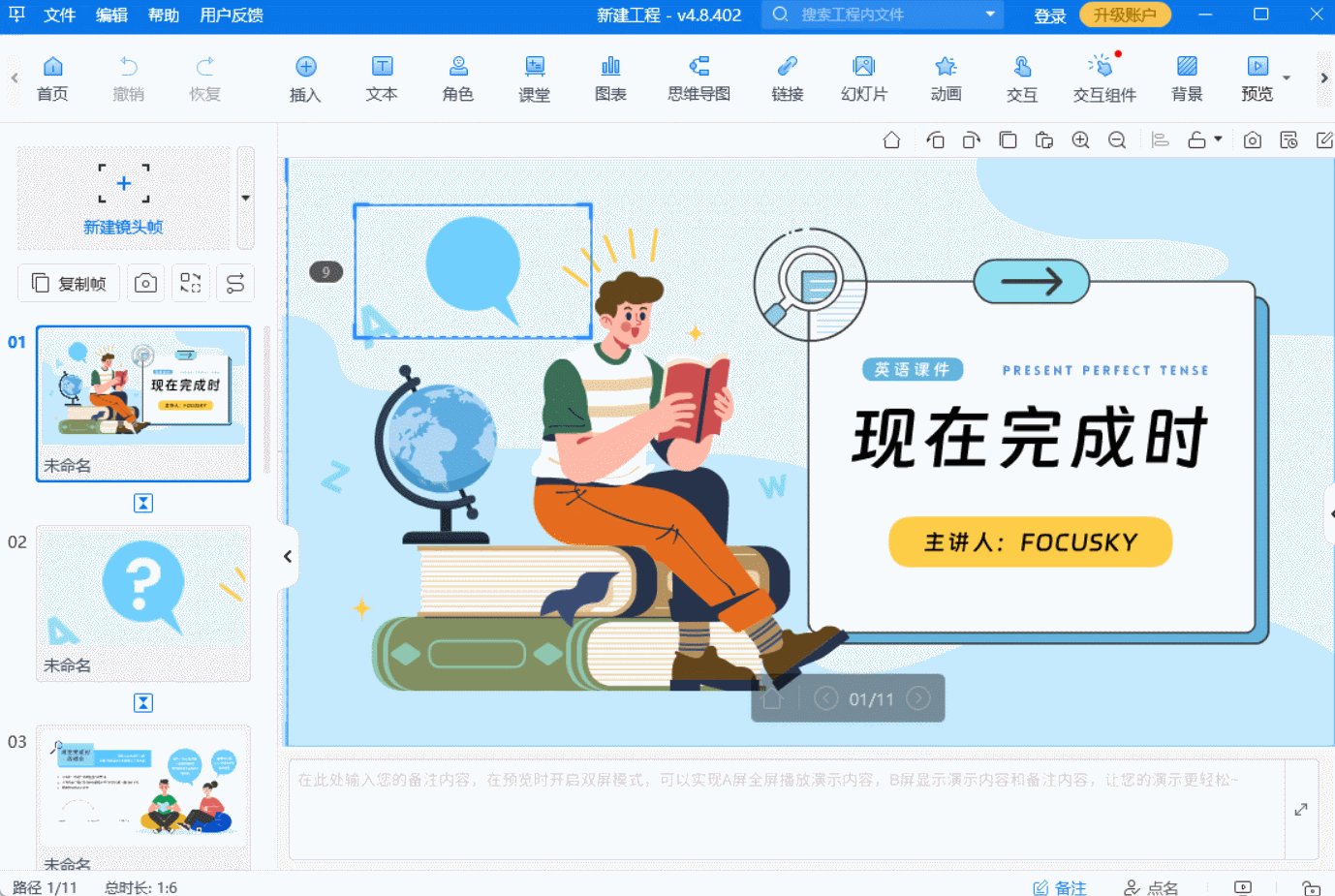
2. 搭建框架,理清逻辑 微课的核心是逻辑清晰。你可以把“时态”分成几个模块:一般现在时、过去时、将来时等。用Focusky的“思维导图”功能,先把这些模块列出来,然后逐一填充内容。比如,在“一般现在时”模块下,可以加入例句、练习题和互动环节。

3. 添加交互元素,让学生动起来 交互类微课的关键就是“互动”。Focusky支持插入选择题、拖拽题、点击触发动画等功能。比如,在讲解“一般现在时”时,可以设计一个选择题:“He ____ (go) to school every day. A. go B. goes”。学生选完后,系统会自动反馈对错,并给出解析。

4. 用动画和缩放,增强视觉吸引力 Focusky的动画效果非常丰富,比如你可以让文字从远处飞入,或者让图片像拼图一样慢慢组合起来。在讲解“过去时”时,可以用时间轴的形式,把例句和动画结合起来,让学生更直观地理解时态的变化。
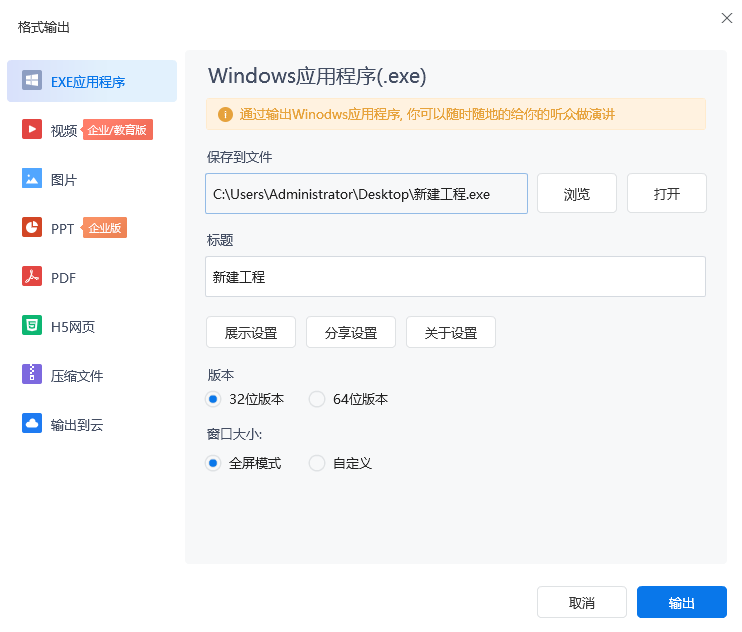
5. 预览和导出,一键搞定 完成所有内容后,先预览一遍,看看有没有需要调整的地方。Focusky支持导出为视频、PDF或者网页版。如果你想让微课更有互动性,可以选择导出为网页版,学生可以直接在浏览器里学习。

三、Focusky的隐藏功能,让微课更出彩 除了上面提到的功能,Focusky还有一些隐藏的“黑科技”。比如,它的“镜头切换”功能,可以让页面像电影镜头一样流畅过渡,特别适合用来展示复杂的内容结构。再比如,它的“语音旁白”功能,可以让你直接录制讲解音频,学生一边看一边听,学习效果更好。
四、交互类微课怎么做的核心要点 其实,做交互类微课并不难,关键是要抓住两点:一是内容逻辑清晰,二是互动设计巧妙。Focusky的无限缩放和炫酷动画,能让你的微课看起来更有层次感,而它的交互功能,则能让学生的学习过程更有趣、更高效。
所以,如果你还在为微课设计头疼,不妨试试Focusky。选个模板,加点创意,你的微课也能成为学生心中的“爆款”!