微课也能这么玩?微课中交互式动画制作教程分享
在数字化教育飞速发展的今天,微课已成为许多教师和学生青睐的学习资源。而微课中交互式动画制作的兴起,更是为学习体验增添了无限可能。今天,我们就来聊聊如何用Focusky万彩演示大师这款神器,在微课中打造出引人入胜的交互式动画,以“庖丁解牛”这一经典故事为例,带大家一步步走进Focusky的奇妙世界。

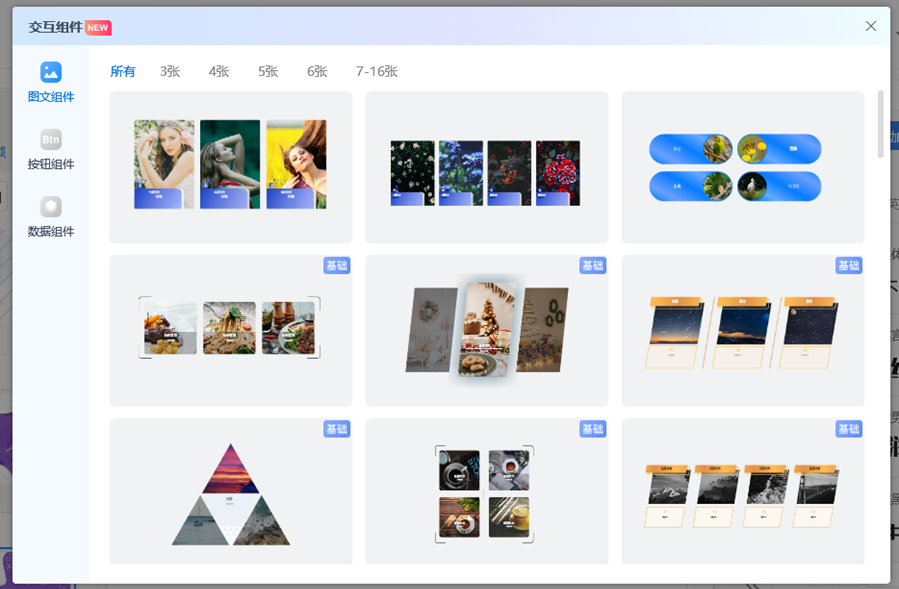
一、初识Focusky:交互动画的魔法工具箱 打开Focusky,首先映入眼帘的是其直观易用的界面设计。点击工具栏上的【交互】按钮,这里,我们可以轻松地为微课中的任何元素添加交互功能,让学习变得更加生动有趣。

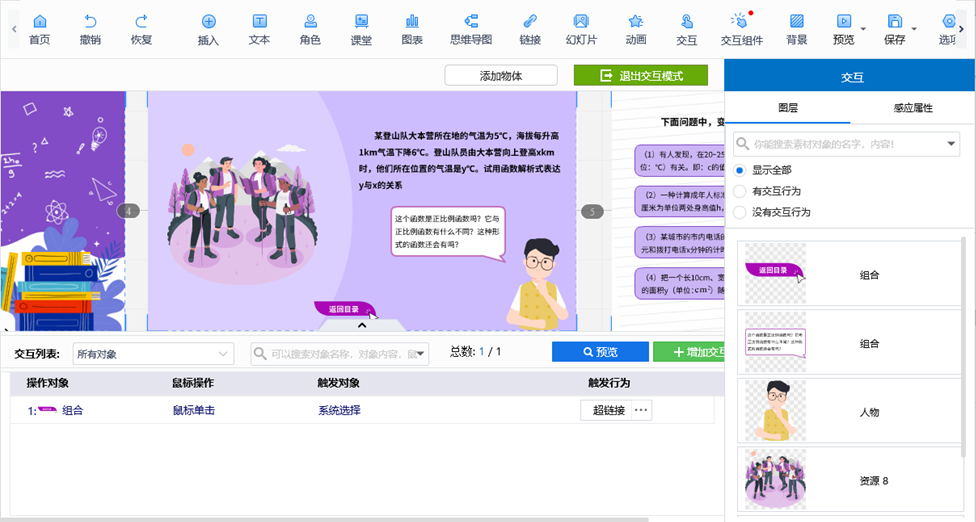
二、设定操作对象:让“庖丁”动起来 在“庖丁解牛”的故事中,我们可以将“庖丁”设定为操作对象。在Focusky的画布上,拖拽一个庖丁的形象到合适位置。接下来,选择鼠标单击作为触发方式,这就像是为观众设置了一个“开关”,等待着他们去探索故事的下一步。
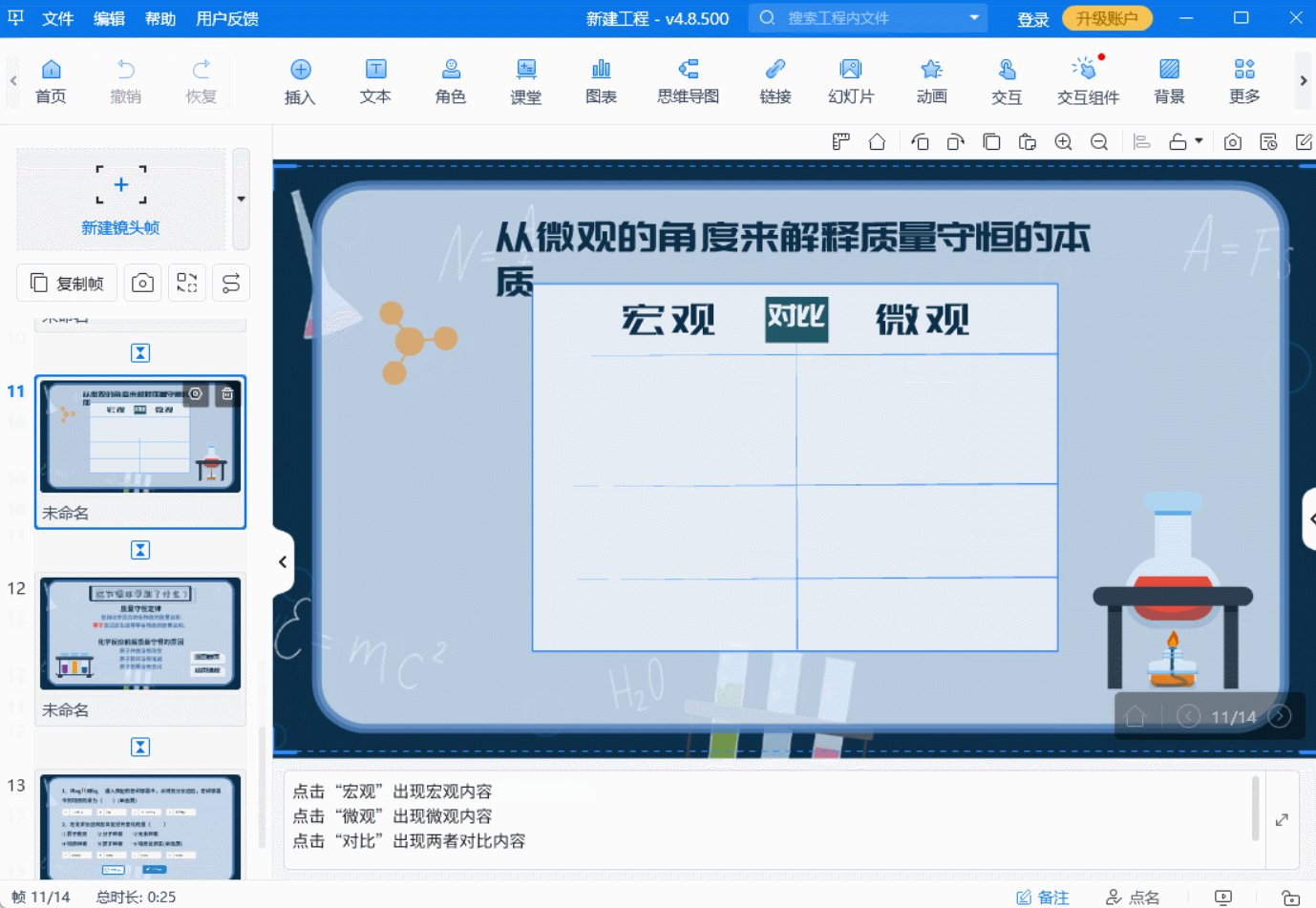
三、定义触发对象与行为:揭秘“解牛”的奥秘 现在我们将“牛”设定为触发对象。当观众点击“庖丁”时,我们希望“牛”能够有所反应,比如身体部位逐渐显现,展示庖丁解牛的精湛技艺。这里,我们可以选择【改变属性位置、大小】的触发行为,通过调整“牛”的宽度、高度和位置,模拟出解牛的动态过程。

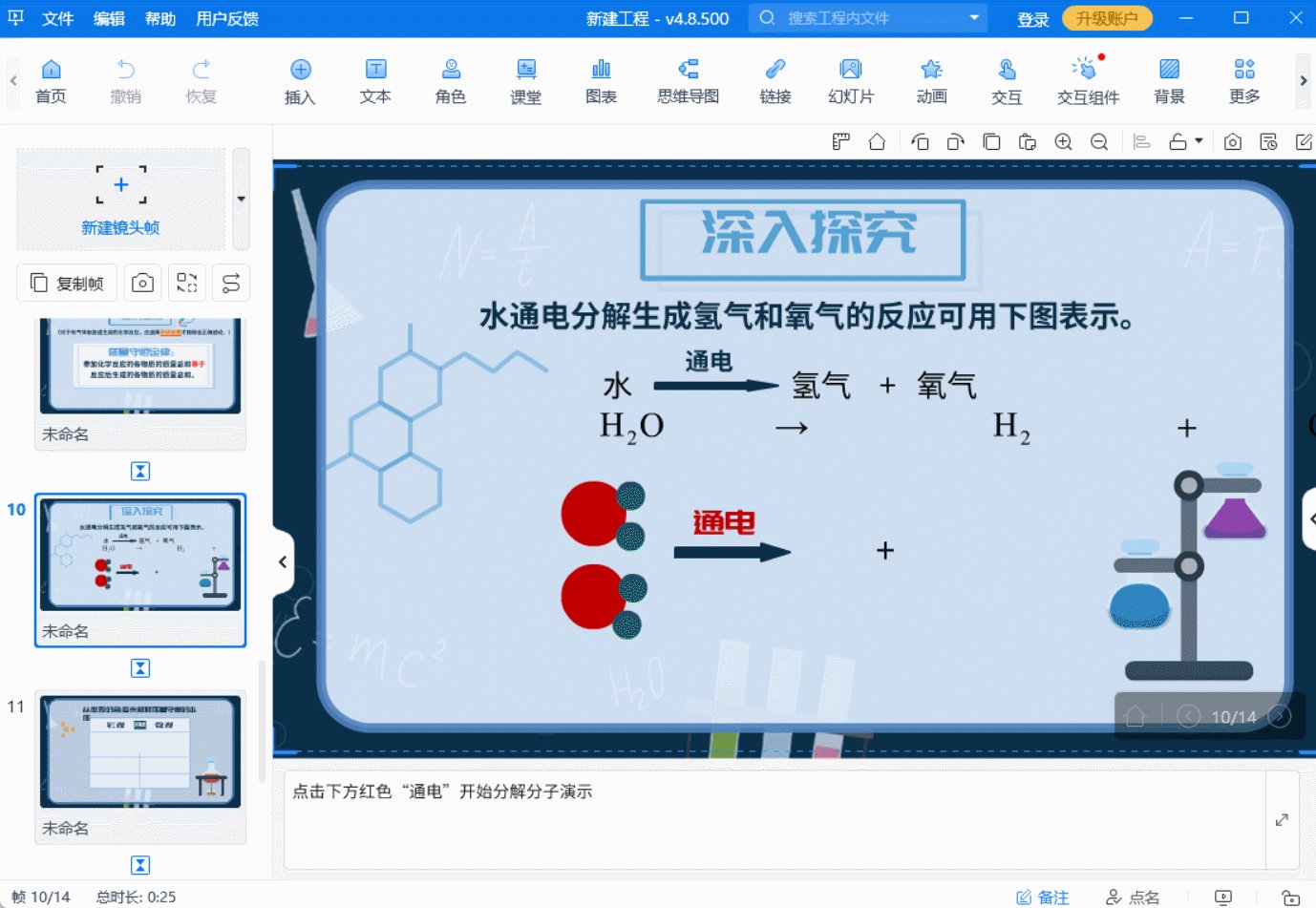
四、动画效果添彩:让微课活灵活现 为了让微课更加生动有趣,我们可以为“庖丁”和“牛”添加动画效果。比如,当观众点击“庖丁”时,可以设置一个淡入动画,让“庖丁”缓缓出现在画面中;而当“牛”被“解”开时,可以添加切割动画,让这个过程更加直观和震撼。Focusky提供了丰富的动画效果库,让你可以轻松实现这些创意。
五、信息框与音频视频融合:打造沉浸式学习体验 除了基本的动画和交互效果外,Focusky还支持在微课中嵌入信息框、音频和视频等多媒体元素。比如,在“庖丁解牛”的过程中,我们可以适时弹出信息框,介绍庖丁解牛的技巧和历史背景;或者播放一段关于庖丁解牛的音频解说,让观众更加深入地理解这个故事。此外,还可以插入相关视频片段,让观众亲眼见证庖丁解牛的精湛技艺。

六、预览与调整:打造完美微课 完成微课制作后,别忘了点击【预览】按钮查看实际效果。在预览过程中,你可以随时调整操作对象、触发对象以及触发行为等参数,确保微课的每一个细节都符合你的预期。此外,Focusky还提供了丰富的模板和素材库供你选择和使用,让你的微课更加专业和美观。